Power Apps is constantly evolving to provide developers with powerful tools to enhance productivity and improve app performance. In this blog, we’ll explore the top 10 features introduced in 2024 that every Power Apps developer should know about. From simplifying formula creation to enabling seamless collaboration, these updates are designed to streamline your development process.
1. Comment-Generated Formulas
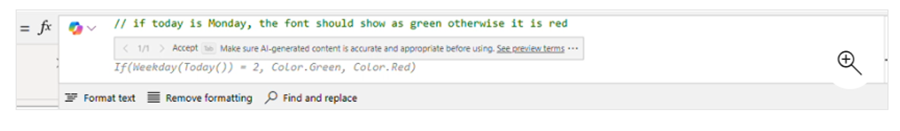
This feature simplifies PowerFx formula creation by allowing developers to input natural language prompts. Whether you’re a beginner or an experienced developer, this feature reduces complexity and boosts productivity.
For example, you can input: ‘Filter the gallery to show items where the status is Active.’ Power Apps will automatically generate the corresponding formula: ‘Filter(GalleryItems, Status = “Active”)‘.
Availability: December 2024 (2024 Release Wave 2)
Reference: What’s new in Power Apps: October 2024 Feature Update – Microsoft Power Platform Blog

2. Real-Time Co-Authoring
Collaborating on canvas apps has never been easier! With real-time co-authoring, multiple makers can now edit an app simultaneously, just like in Microsoft Word or PowerPoint. This feature significantly speeds up development and fosters better teamwork.
Example: If you and a colleague are working on a canvas app, you’ll both be able to see each other’s changes in real-time, making collaboration seamless and efficient.
Availability: June 2024 (2024 Release Wave 1)
Reference: Work together in real time to create canvas apps | Microsoft Learn

3. Customizable Offline Profiles
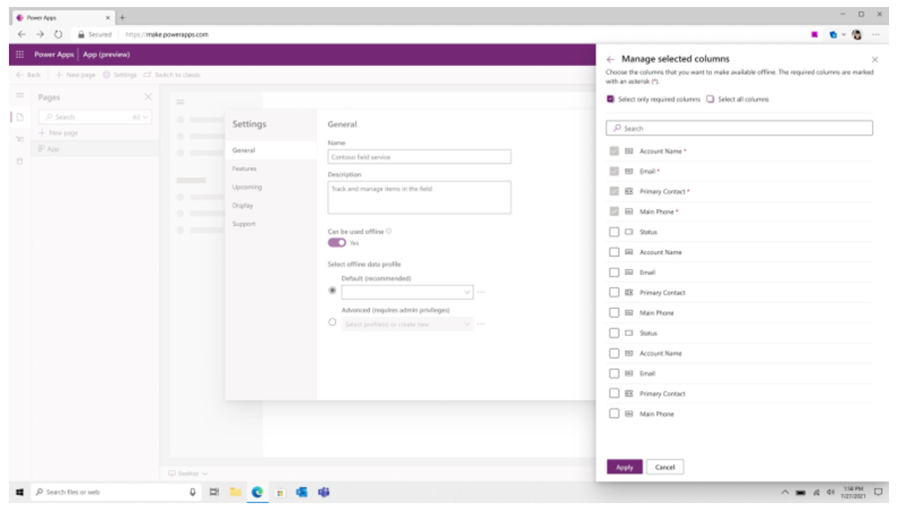
Optimize your offline-enabled apps by selecting specific columns for each table. This reduces unnecessary data load, ensuring a smoother and more efficient experience for users, even when they’re offline.
Example: A field agent app that only needs a subset of columns can be customized to download only the essential data, reducing load time and improving offline performance.
Availability: December 2024 (2024 Release Wave 2)
Reference: Select columns downloaded on mobile devices | Microsoft Learn

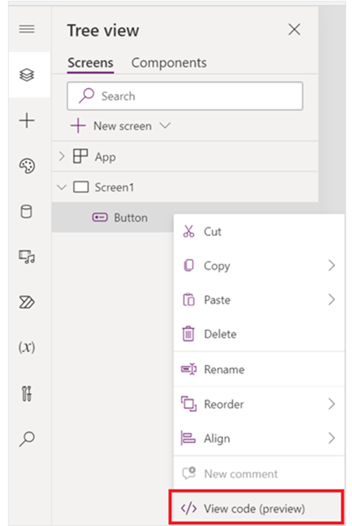
4. Code View for Canvas App Functionality
Power Apps introduces a Code View that allows developers to inspect, share, and copy control code easily using a YAML-based format. This feature is invaluable for understanding app functionality at a granular level.
Example: To view the code for a specific control, right-click on it in the tree view and select ‘View Code (Preview)’. This makes it easy to share and modify control code.
Availability: October 2024 (2024 Release Wave 2)
Reference: Use code view for canvas app controls (preview) – Power Apps | Microsoft Learn
Visuals:
- To view the code for a control, right-click the control in the tree view or directly on the screen, and then select View Code (Preview).

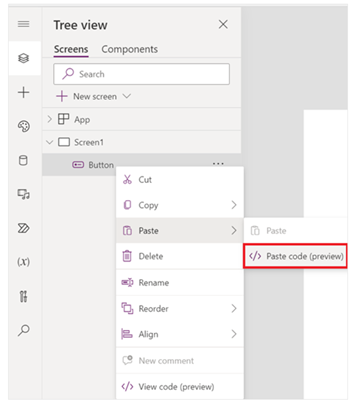
To add a new control from the copied code, right-click on the screen where you want to place the new control, and then select Paste Code (Preview).

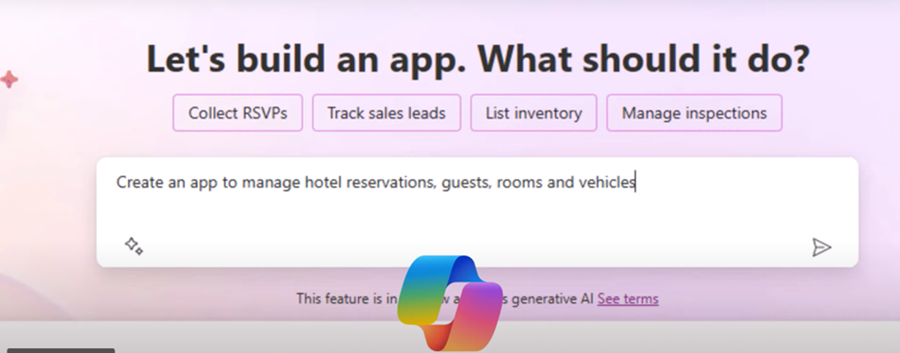
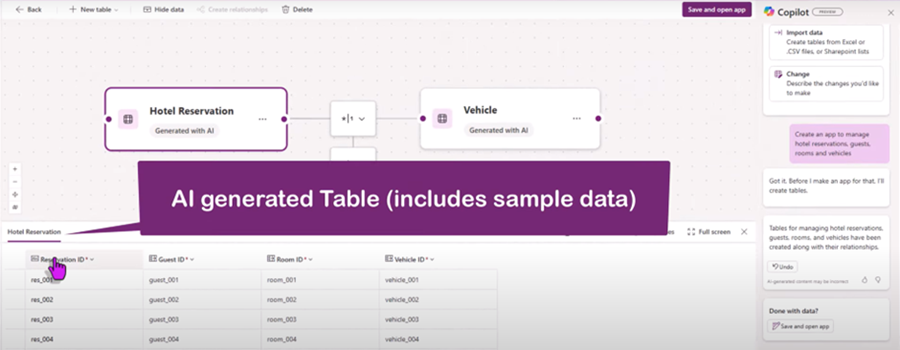
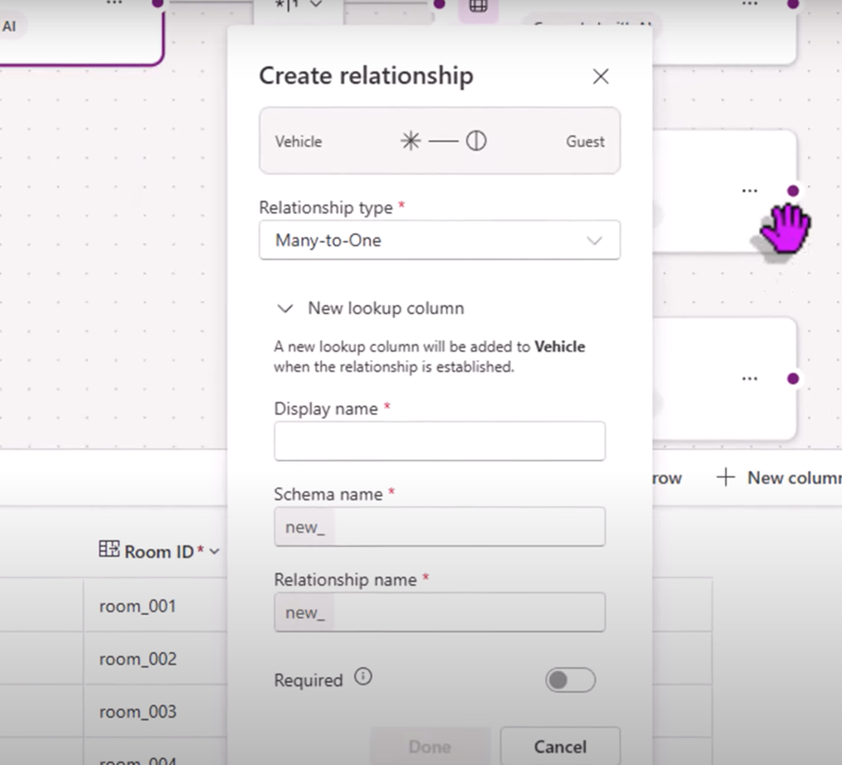
5. WYSIWYG Data Modeling with Copilot
Create tables and relationships visually with Copilot’s WYSIWYG (What You See Is What You Get) data modeling feature. Copilot generates Entity Relationship Diagrams (ERDs), making complex data modeling easier and more intuitive.
Settings:
- Open Power Apps
- Invoke Copilot
- Create a Table
- Prompt
- Define Relationship
- Visualize Relationships
- Refine and Update
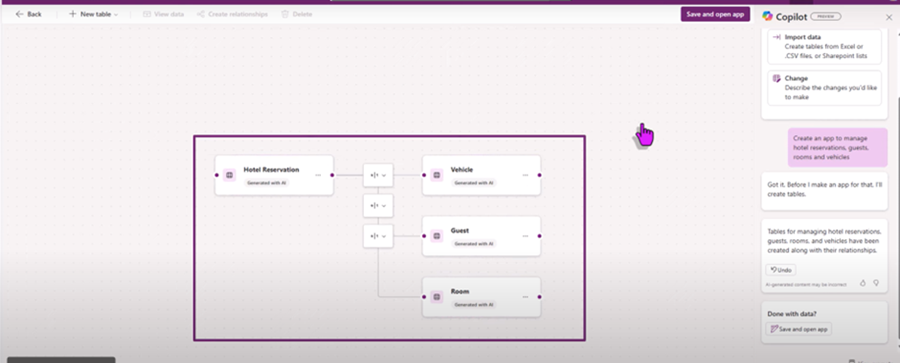
Example: With a few clicks, you can generate an ERD that visually represents your data tables and their relationships, making the process of creating and managing data models faster and simpler.
Availability: June 2024 (2024 Release Wave 1)
Reference: Visualize and work with complex data using copilot | Microsoft Learn
Visuals:
Describe the solution requirements.

The copilot will generate the ERD (Entity Relationship Diagram) based on the requirements

An AI-generated table containing sample data.

Drag and drop the entities to establish a relationship.

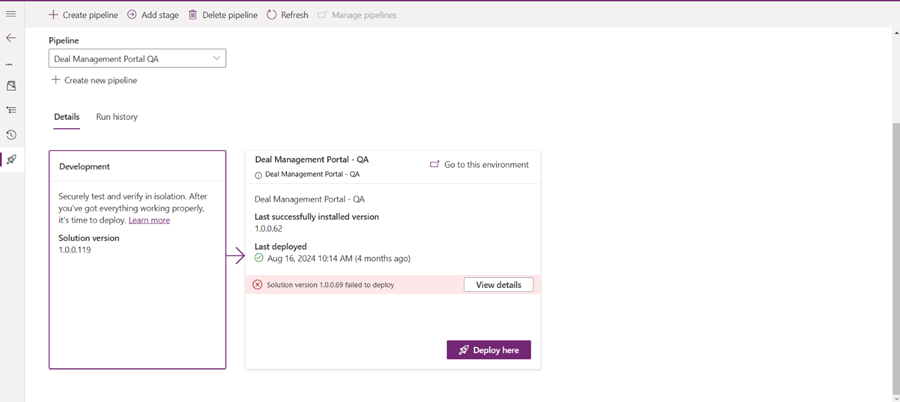
6. Seamless Pipeline Setup
Setting up deployment pipelines is now faster than ever. In less than 60 seconds, you can automate solution transitions between development, testing, and production environments, ensuring smoother releases and better version control.
Example: Set up a pipeline to automate your app’s deployment from development to production, reducing the risk of human error and ensuring smoother transitions.
Availability: June 2024 (2024 Release Wave 1)
Reference: Set up pipelines in Power Platform – Power Platform | Microsoft Learn

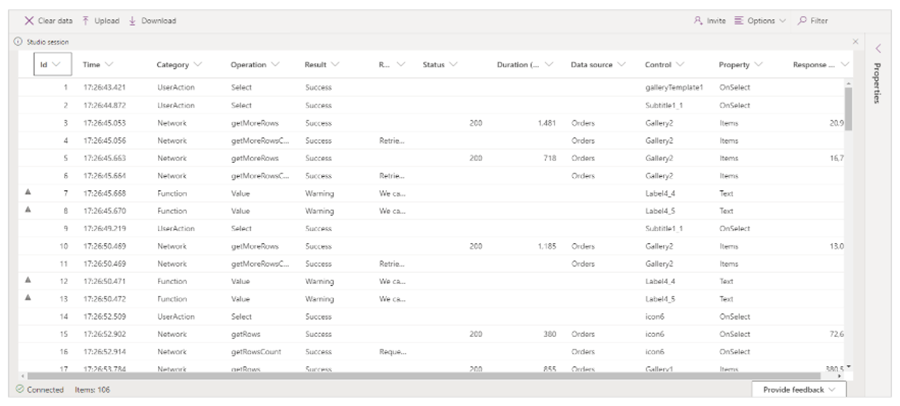
7. Canvas App Insights with Monitor
Monitor your app’s performance and get actionable insights to improve its functionality with the new Monitor tool. This feature helps identify issues and recommends improvements, ensuring a better user experience.
Example: After deploying an app, use the Monitor tool to check performance metrics and receive recommendations to optimize the app’s responsiveness.
Availability: December 2024 (2024 Release Wave 2)
Reference: Get valuable insights and recommendations for your canvas app using Monitor | Microsoft Learn

8. GitHub ALM Integration
With GitHub integration, Power Apps now supports Application Lifecycle Management (ALM), enabling developers to implement version control, continuous integration (CI), and continuous deployment (CD) workflows.
Example: By linking your Power Apps project to a GitHub repository, you can manage source code, automate deployments, and monitor testing processes in one unified platform.
Setting Up ALM in Power Apps with GitHub
- Create a GitHub Repository
- Install Power Platform Build Tools
- Export Solutions from Power Apps
- Set Up a CI/CD Pipeline
- Configure GitHub Actions
- Automate Testing
- Monitor and Maintain
Availability: September 2024 (2024 Release Wave 1)
Reference: Available GitHub Actions for Microsoft Power Platform development – Power Platform | Microsoft Learn
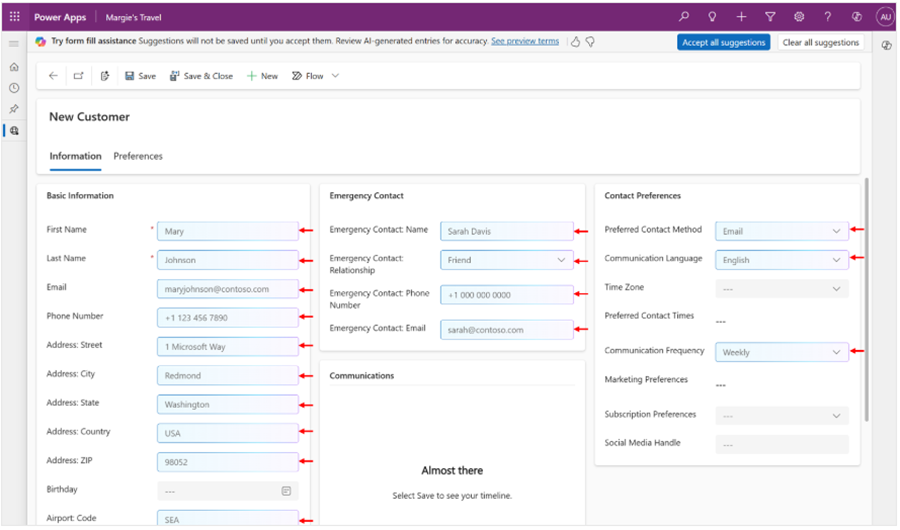
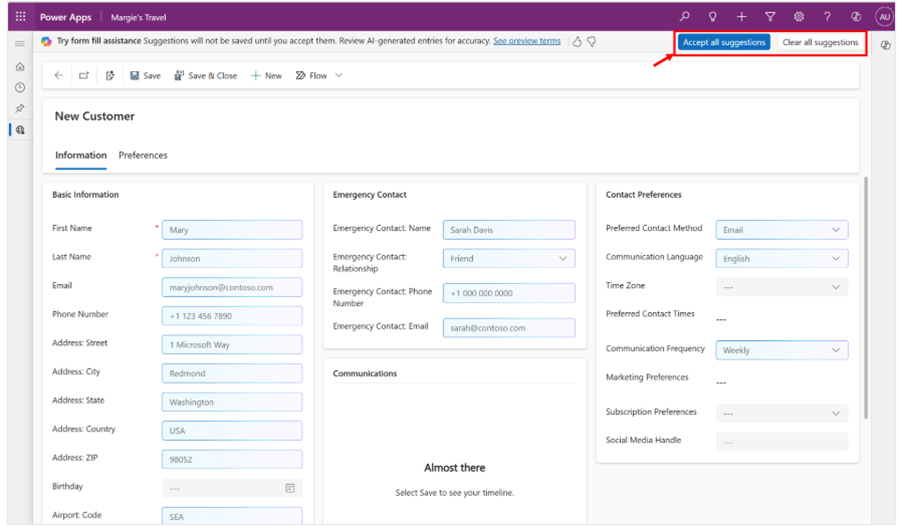
9. Smart Paste in Model-Driven Apps
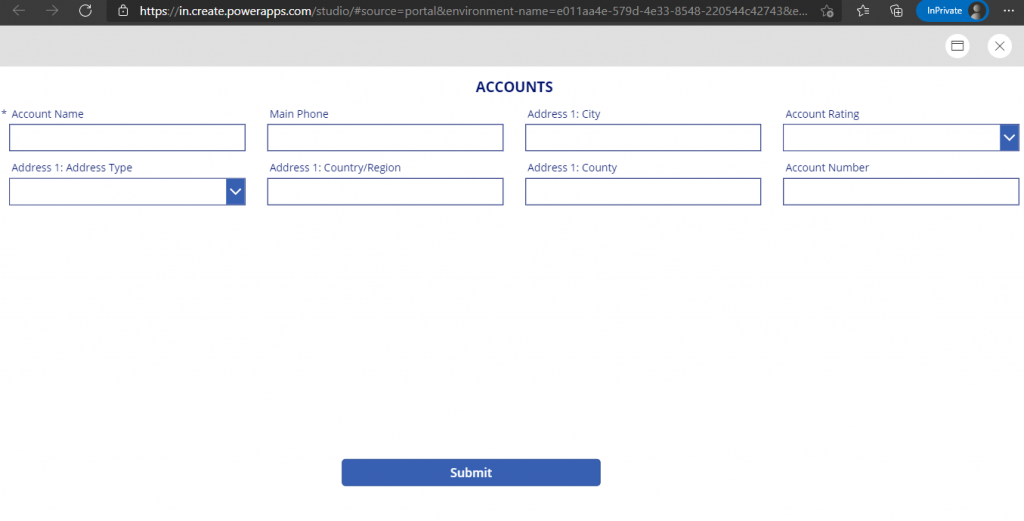
Streamline data entry in model-driven apps with the new Smart Paste feature. This feature automatically suggests inputs based on the content copied to your clipboard, saving time and reducing manual entry errors.
Example: If you copy a list of addresses into your clipboard, Smart Paste will automatically fill out the corresponding fields in your model-driven app, making data entry faster and more accurate.
Availability: September 2024 (2024 Release Wave 1)
Reference: Use Copilot’s form fill assistance feature in model-driven apps – Power Apps | Microsoft Learn
Visuals:
The Smart Paste feature suggests inputs for the fields in the form by analyzing the copied text and the form structure.

To accept all suggestions on the open tab of the form, on the notification bar, select Accept all suggestions.

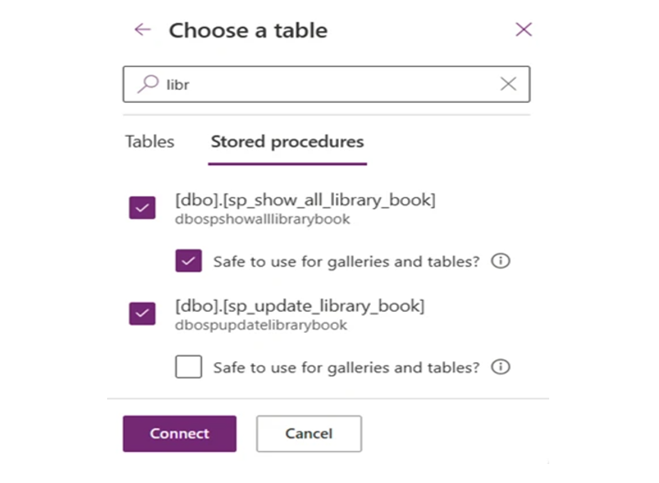
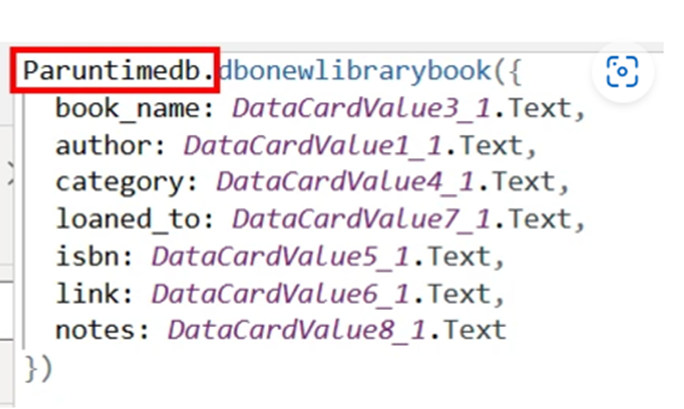
10. SQL Server Procedure Integration
You can now call SQL Server stored procedures directly in PowerFx without relying on Power Automate, simplifying the app development process and improving performance.
Example: The following PowerFx formula demonstrates how to call a stored procedure: ClearCollect(ResultCollection, SQLConnection.spMyStoredProcedure(param1: TextInput1.Text).ResultSets.Table1).
Availability: September 2024 (2024 Release Wave 1)
Reference: Call SQL Server stored procedures directly in Power Fx (Preview) – Microsoft Power Platform Blog
Example:
ClearCollect(
ResultCollection,
SQLConnection.spMyStoredProcedure(
param1: TextInput1.Text
).ResultSets.Table1
)
Select the stored procedure, as shown in the image below.

Below is an example of reference code that you can use in the Power Fx formula bar

Conclusion
The 2024 Power Apps features offer developers powerful tools to improve efficiency, collaboration, and app performance. These updates, including real-time co-authoring, enhanced offline capabilities, and better integration with GitHub and SQL Server, will significantly streamline your development process and improve your app’s functionality.
Stay ahead of the curve by exploring these features today. For detailed guides and video tutorials, visit Microsoft Learn or watch the latest demo videos on Sysfore’s YouTube channel.