Driving Retail Sales Management
Retail Sales App is used to improve the overall effectiveness of the customer engagement and efficiently driving the relationship and to give a structured way of engaging with the customers to make sure that the sales objectives of the organization is fulfilled.
By continuous monitoring, the engagement could be supported or improved upon by the timely feedback. By creating more engagement opportunities with existing customers and to identify or pass on new opportunities from the various sales channel. Sysfore Retail Sales App is a mobile app available for users on their iPhone and Android mobile phones.
But driving successful engagement is only one part of a winning retail strategy—behind the scenes, sourcing inventory smartly and maintaining operational efficiency are just as critical. Retailers who understand the value of optimizing supply chains are increasingly turning to alternative sourcing solutions, such as exploring liquidation pallets for sale to stock high-quality items at reduced costs.
This method not only boosts margins but also allows businesses to offer competitive pricing, supporting a more dynamic product mix without sacrificing profitability. When combined with tech-enabled sales engagement, smart inventory sourcing creates a full-circle strategy that fuels both customer satisfaction and sustainable retail growth.
Key features of Retail Sales App
• Attendance
- This Feature helps to track daily presence of Sales Representative/Manager. It also captures GPS Location of Sales Representative/Manager while doing check in and check out.
• Activity
- Sales Representators having predefined clients. Need to go on client place to perform activities such as Order Booking, Payment Collection, Product Discussion etc.
- He can also specify if any issue raised by clients such as Product Damage, Billing issue etc.
- In addition, here we are capturing GPS location while adding activity.
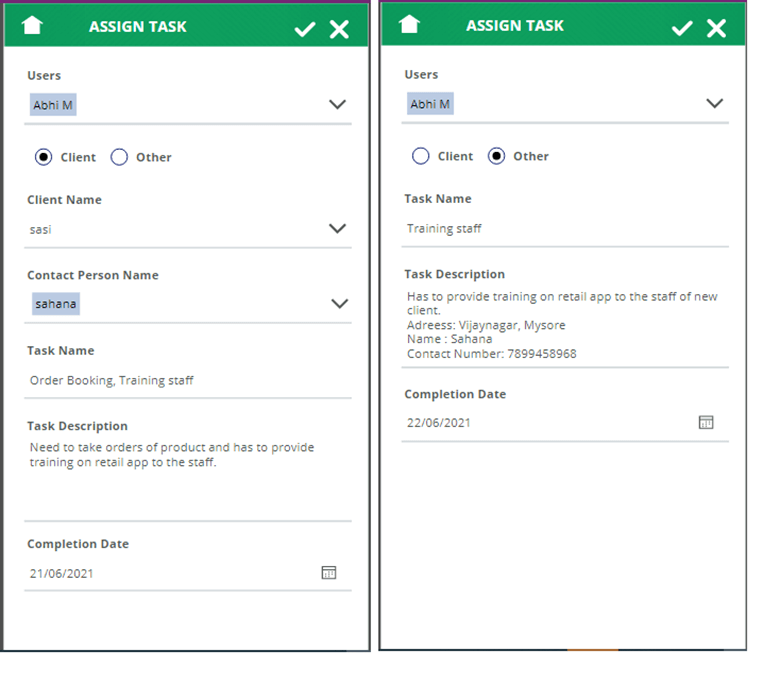
• Assign Task
- Sales Manager must assign task to his team.
- Here he can assign task for predefined clients, or he can also assign task for new Client which is also tracked
• Permanent Journey Plan (PJP)
- Sales Manager will define PJP which can be daily, weekly, monthly, or quarterly.
- The PJP will be assigned to Sales Representative.
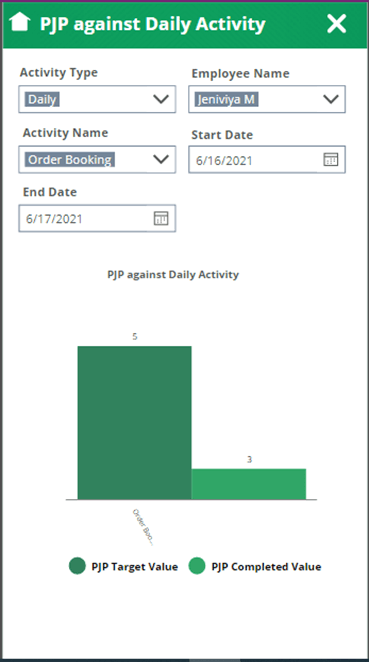
• PJP against Daily Activity
• Dashboards
- Here we are making track of Sales Representative’s daily activity against PJP which is assigned to him.
- This feature shows pictorial (graph) representation for Sales Managers where he can filter based on Sales Representative.
- Based on activity type Sales Manager can see graph.
- For Sales Representative he can see count of his activity.
- Both Sales Representative and Sales Manager can see PJP against Daily activity graph.
- Issue against client name also shown in graph.
What does it take to start using the Sysfore Retail Sales App?
Sysfore Field Sales app helps increase customer satisfaction, shorten the sales cycle, better utilize Sales Representative, and improve business process management.
Sales Team and hierarchy

How it works?
Sales Representative
• Task dashboard
The Sales Representative can see count of their today’s activity.

- Attendance
In attendance Sales Representative can check in and check out which captures location coordinates and time.
- Location Capturing
While entering activities, the live location will be captured.
- Adding activity
Sales Representative can do entry of Activities such as Order booking, Payment collection etc. which is assigned by Sales Manager. He needs to update the status of the assigned task. While adding activities, the additional feature is given to capture any images from camera, or he can upload through attachments if is required.

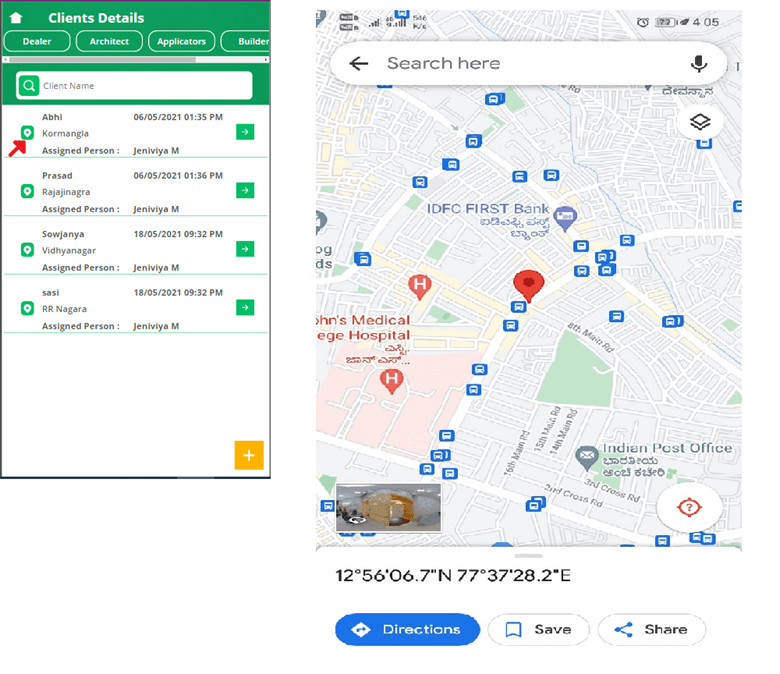
- Map
Sales Representative can use the map from app to check location of client.

- Adding issues
Sales Representative can do entry Issues such as billing issue, account issue etc. While adding activities and issues the additional feature is given to capture any images from camera or he can upload through attachments if is required.

- PJP Dashboard
Permanent Journey plan will be assigned to Sales Representative which can be compared against daily activities of Sales Representative which is represented in graph.

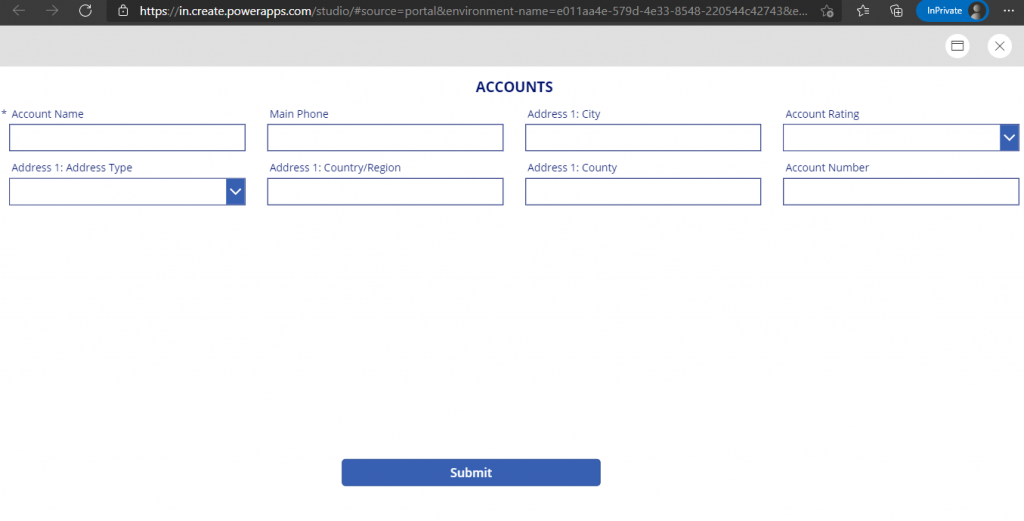
- Adding New Client with activities
In this module Sales Representative can add new clients details and activities for him with that he can capture any images from camera, or he can upload through attachments if is required.

Reporting Sales Manager
- Task dashboard
The Sales Manager can see count of their today’s activity.
- Attendance
In attendance Sales Manager can check in and check out which captures location coordinates and time.
- Teams Dashboard
The Sales Manager can see total count of today’s activity of his team members.
Sales Manager will be able to see all the activities of team members with pictorial representation (Graphs). He can see by some of filters such as daily, weekly, monthly, and selecting individual Sales Representative.


- Assign Task
Sales Manager will assign task to their team members on predefined clients or for new clients.

- Create Permanent Journey Plan and Details
Sales Manager will create Permanent Journey Plan based on Plan type such as Daily, weekly, monthly, quarterly with activity name and activity target.

- Assign Permanent Journey Plan (PJP)
Sales Manager will assign team members with targeted date.

Advantages of Retail Sales App
- Easy track of Sales Representative daily activities.
- Easy track of attendance of sales Representative/Manager.
- Fast and easy data collection.
- Better Customer Relationship.
- Enhanced Insight with the help of dashboards.
Technologies Used
- SharePoint or Common Data Services:
- SharePoint/CDS has taken as backend to store all the data information.
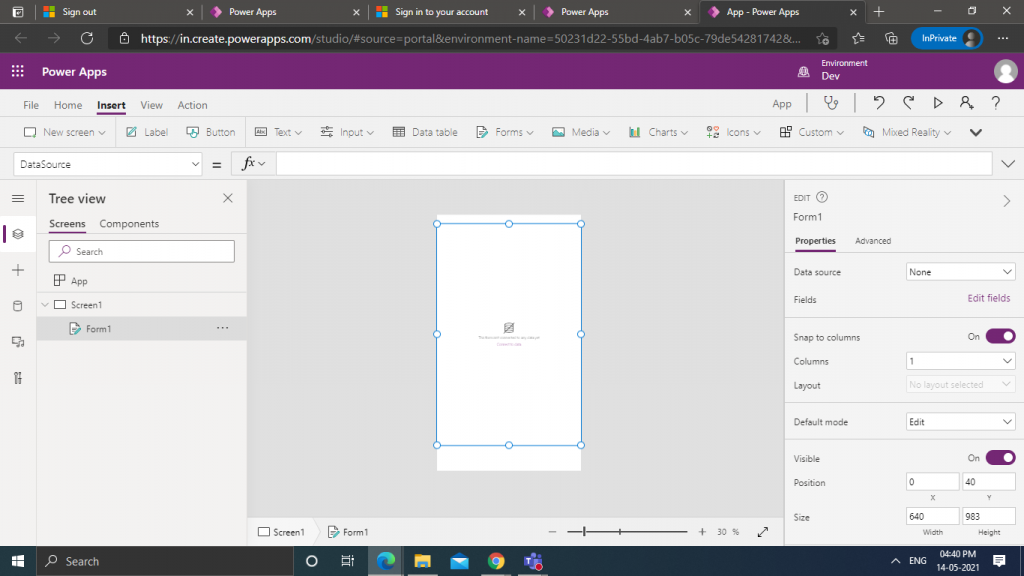
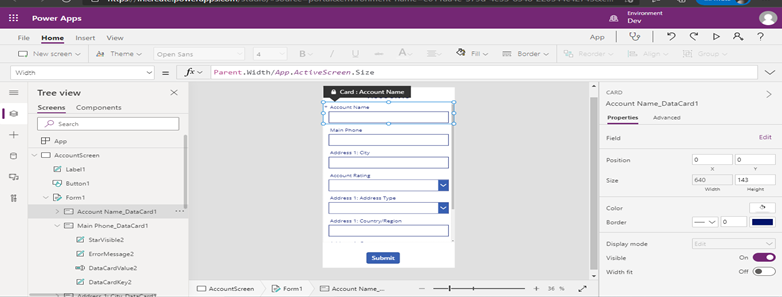
- PowerApps:
- PowerApps which is used for design canvas mobile app.